まず、PCでスマートフォンが見えるようにする
ふと、僕のHPはスマフォではどう見えているのだろうかという疑問が湧いてきました。
そこで、スマフォエミュレーターを導入してみました。見え方だけなので、そう高度な物は要りません。ゲームとかしない
ですし。
| 色々探した結果、HPの確認にはMobilzerが最適だと分か りました。ダウン ロード、インストールには→を見て下さい。http://algorhythnn.jp/blg/2013/07/22/site-view-using-mobilizer/ airファイルがダウンロードされますがこれをインストールしてください。解凍しよう としないこと。Adobe Airアプリなのでデフォルトではインストールできません。まず、http://get.adobe.com/jp/air/ に行ってAdobe Airをダウンロード、インストールしてください。その後、Mobilzerをイ ンストール。 |
と、昔書いていた訳ですが、MobilzerのHPに言ったら登録とか面倒な事になっていて、お奨め出来か
ねます。で、調べたらブラウザから見る事ができるようです。http://minakul.jp/pc-smartphonesite-check-340
これで、インストールとかしなくても確認できます。
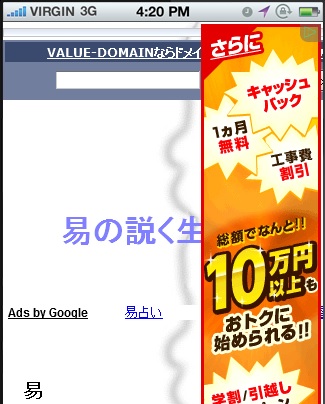
で、自分のHPを見てみたら、なんじゃこりゃぁぁぁ、
右上固定の広告がくっついて本文が読めません。↓こんな感じ。

これはアカン。PCだと良い感じなんですが、スマフォでは駄目だ。
adsenseをブラウザの右上に固定する方法
ちなみにadsenseをブラウザの右上に固定する方法ですがルール違反ではありません。違反なのは、スクロールする
ごとにぺたぺた付いてくる形式の奴です。やり方は、スタイルシートで設定します。
| .google { position: fixed; top:2px; right:2px; } /* Win IE start */ /* *html .google { position:absolute; top:2px; left:800px; }*/ /* Win IE end */ |
スマフォだけ、判別して表示させないようにします
これを重ならないようにしなければならない。javascriptで判別して表示させな
いようにします。以下のようにします。adsenseの広告は「同期」を選択して下さい。
adsenseのコードを改変していいのか気になったのですが、問題有りません。プロ
グラム ポリシーに「広告の掲載結果を作為的に高めたり、広告主様に損害を与えたりすることがない場合に限り、
AdSense 広告コードを変更することができます」とあるので、OKです。
|
<div class="google"> <script type="text/javascript"> <!-- |
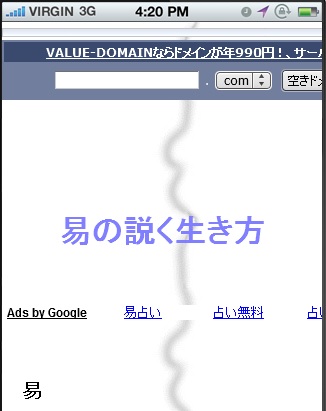
これでOK。アップロードしてMobilzerで見てみると、

はい、無くなりました。PCから見たら表示されています。え、文が収まってないって? それは対応しようかどうしようかなぁ。そこまでスマフォに最適化するのはあんまり気が進みません。ケータイは無視しま す。対応したい人はググって下さい。
で、結果は収益の最適化の評価は上がったのですが、クリック数が減って収益が半減しまし
た(死)。半分は誤クリックだったのね。さてどうしよう。いっそのこと、スマフォもアク禁にしようか……。
2018/3/23追記
なんかここ半年収益が下がってると思ったら、このサイドバーの表示がされなくなっていました。この手法は禁止ですか?
Google様。取りあえず、全部貼り直しです。収益の7割を占めていたこのサイドバーが使えなくなったのは残念で
す。
